Every website has different needs and therefore requires different features. For example, online fashion stores will need to have an inventory that keeps track of which items are in stock and which items are in order. However, having this feature on a website that is not selling physical products would be useless.
Regardless of specific needs and features, a common feature essential for any website’s success is responsive web design. If you want to know what responsive web design is and why it’s so important, then keep reading below:
What is responsive web design?
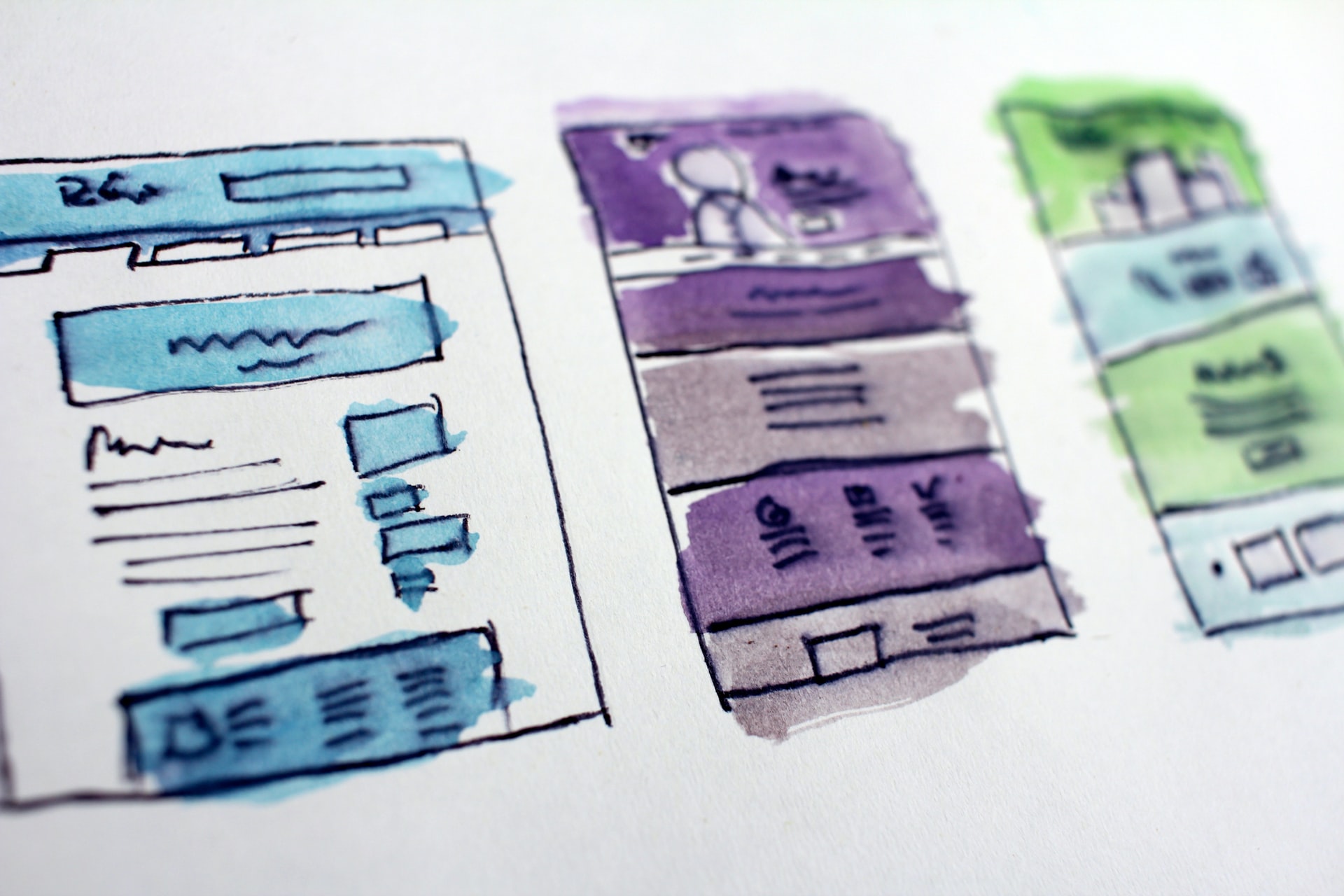
Responsive web design is the idea that websites should act in response to the environment and user behavior. This includes the platform, screen size, and orientation of the page. For example, if a user switches from their mobile phone to a laptop, the website should automatically change to accommodate the differences in resolution and screen size between the two devices.
The need for responsive web design
Over the last few years, the use of smartphones has increased rapidly. Evidence shows that in 2014, only 22% of people used their smartphones to browse the internet. In fact, in 2014, only 60% of people owned a smartphone. However, things have now changed. New innovations such as 4G and 5G internet have impacted the way people use their mobile devices.
By the beginning of 2017, mobile web usage had overtaken desktop for the first time. This highlights a huge shift in behavior, with people in the US using their smartphones to carry out tasks such as online banking, shopping, and searching through social media sites. At the beginning of 2017, evidence showed that 7 in 10 adults owned and used a smartphone.
For the above reasons alone, it is now more crucial than ever to invest in responsive web design. Businesses need websites that work well on a range of mobile device screens.
The benefits of responsive web design

Here are some of the reasons why you should start creating a responsive webpage:
Increased traffic to your site – in the past, businesses had to create two versions of one website. One strictly for mobile users and one for desktop users. While many businesses still choose to do this today, it’s often time-consuming and hard work. However, this doesn’t have to be the case. Businesses who use responsive web design can create a website that works on all devices. This allows you to retain your website viewers and gain some new ones too.
It’s cheaper and easier to maintain – the maintenance costs of responsive web design are much lower compared to running two versions of the same website. However, it’s usually more expensive to set up a responsive website.
It provides a better user experience – this has to be one of the main benefits of responsive web design. Unresponsive websites are often distorted on devices like tablets and mobiles. The images may not align, text may be jumbled, and users might have to search through several pages to find the information they’re looking for. This can put users off using your website. To avoid this from happening, it’s a good idea to look at your website design quality. In the long run, the benefits of having a responsive website far outweigh the cost of creating one.
Your website can adapt to any screen – responsive websites can adapt to any screen size. This means that it will work on mobile phones, desktop computers, tablets, laptops, and much more. This can put you ahead of your competition, and it can allow you to seamlessly cater to any new devices your customers use to browse the internet.
Improves your SEO rankings – responsive web design can help you to rank higher in SERPs. The high-quality content and user-focused experience will help to increase the number of time customers spend on your website. A good user experience can improve your SEO efforts across all platforms.
Responsive design is a huge thing in web design at the moment. Essentially, responsive design is a way to put together a website so that it automatically sizes its content to fit the screen size on which it’s being viewed. It stops images from being bigger than the screen’s width and stops users on mobile devices having to do extra work to view the page. The main goal of responsive web design is to stop the unnecessary scrolling, resizing, panning, and zooming that occurs with sites that haven’t been set up for different devices.
There are lots of reasons why businesses should consider having a responsive webpage. Not only can they save you lots of maintenance time and money, but they can also help you to retain or convert more customers in the future. Why not look into creating a responsive webpage today?





Share Your Thoughts